Parecchia, ovviamente, ma quella sostanziale è che la App di Facebook (e di qualsiasi altro social network) è un frontend, mentre la calcolatrice è un software monolitico.

App, frontend, backend, CMS: facciamo chiarezza e vediamo pro e contro dei vari approcci allo sviluppo
Che differenza c'è fra la App Calcolatrice e la App di Facebook?
Software Monolitico?
Per Software Monolitico si intendono quei software che integrano tutte le funzionalità, software tutti d’un pezzo che si occupano della logica, della gestione dei dati e dell’interfaccia con l’utente.
WordPress è un buon esempio di software monolitico: è spesso etichettato come CMS (poi lo vediamo) ma in realtà è molto di più: è un software per creare e gestire siti web. Fornisce l’interfaccia per gli utenti finali (la pagina che state leggendo), un pannello di controllo per gli amministratori (che sto usando per scrivere questo articolo) e si occupa di salvare e aggiornare i dati sul database.
Ci sono moltissimi altri software di questo tipo: il browser su cui stai guardando il nostro sito, la suite di programmi per ufficio più venduta al mondo (sai di quali programmi stiamo parlando)… non ci interessa elencarli tutti, passiamo subito alla parte più interessante.
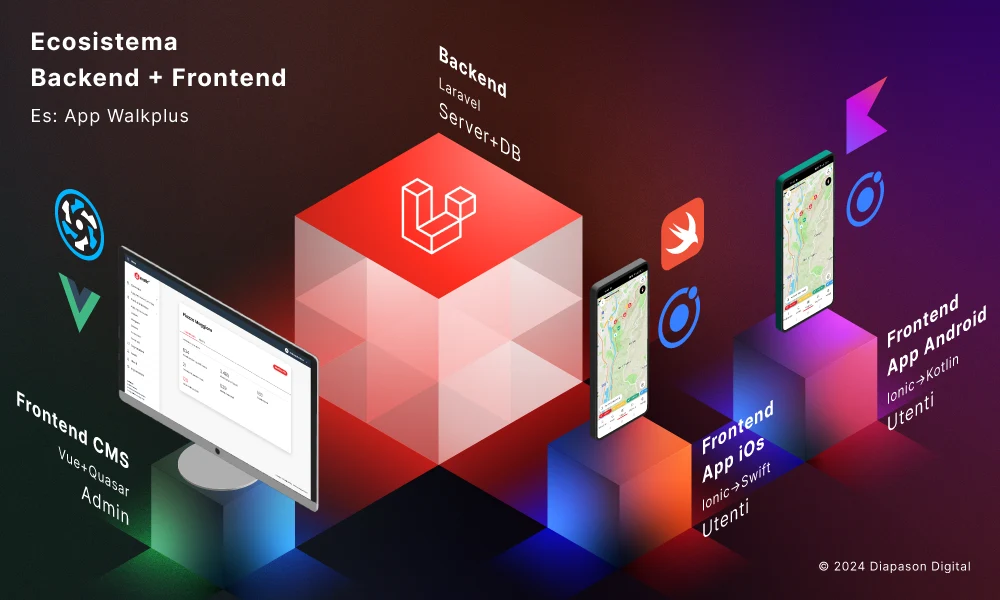
Ecosistema Backend + Frontend?
Per frontend si intende il software con cui l’utente finale entra in contatto.
Nebuloso? Torniamo un attimo alle App che conosciamo meglio: pensa ad un qualsiasi social network o a qualsiasi altra App con un account a cui puoi accedere anche online. Ecco, queste App sono a tutti gli effetti dei frontend, cioè dei software che forniscono agli utenti finali un’interfaccia per gestire contenuti che sono presenti online presso altre fonti, con cui interagiscono di continuo.
Continuiamo con l’esempio del social network: vogliamo creare un nuovo post ma siamo offline. La App (frontend) ci consentirà di creare il post, aggiungere immagini eccetera ma non sarà in grado di pubblicare il post. Salverà il post in memoria e, quando la connessione tornerà disponibile, lo invierà al backend.
Per backend si intende il software con cui l’utente non entra in contatto.
È quella parte del sistema che prende gli input degli utenti dal frontend (o dai frontend) ed esegue “realmente” le azioni richieste. Possiamo considerarlo un po’ il cervello del sistema. Viene eseguito da uno o più server, magari nel cloud e non ha nulla a che vedere con il frontend eseguito dal tuo telefono/browser/pc.
Torniamo al nostro post: il backend riceve i dati (il testo, le immagini, l’utente che lo sta pubblicando), li salva nel database, controlla a quali utenti dovrà far vedere questo post (i nostri followers) e invia le notifiche ai frontend di tali utenti. Quando i nostri followers guarderanno annoiati il loro feed, fra un video di gattini e una pubblicità che promette di diventare ricchi potranno vedere anche il nostro post.
Facciamo un esempio completo
-
l’utente cerca “video di gattini” sulla sua App di video preferita (il frontend)
-
Il frontend chiama il backend e comunica la richiesta
-
Il backend cerca sul database: tabella “video”, parola chiave “gattini”, ordina i risultati ottenuti in base ad un criterio e prepara un pacchetto di dati che restituisce al frontend.
-
Il frontend legge i dati e li visualizza: è così che potete vedere video di gattini nella vostra App preferita, su internet, in TV o dove vi pare.
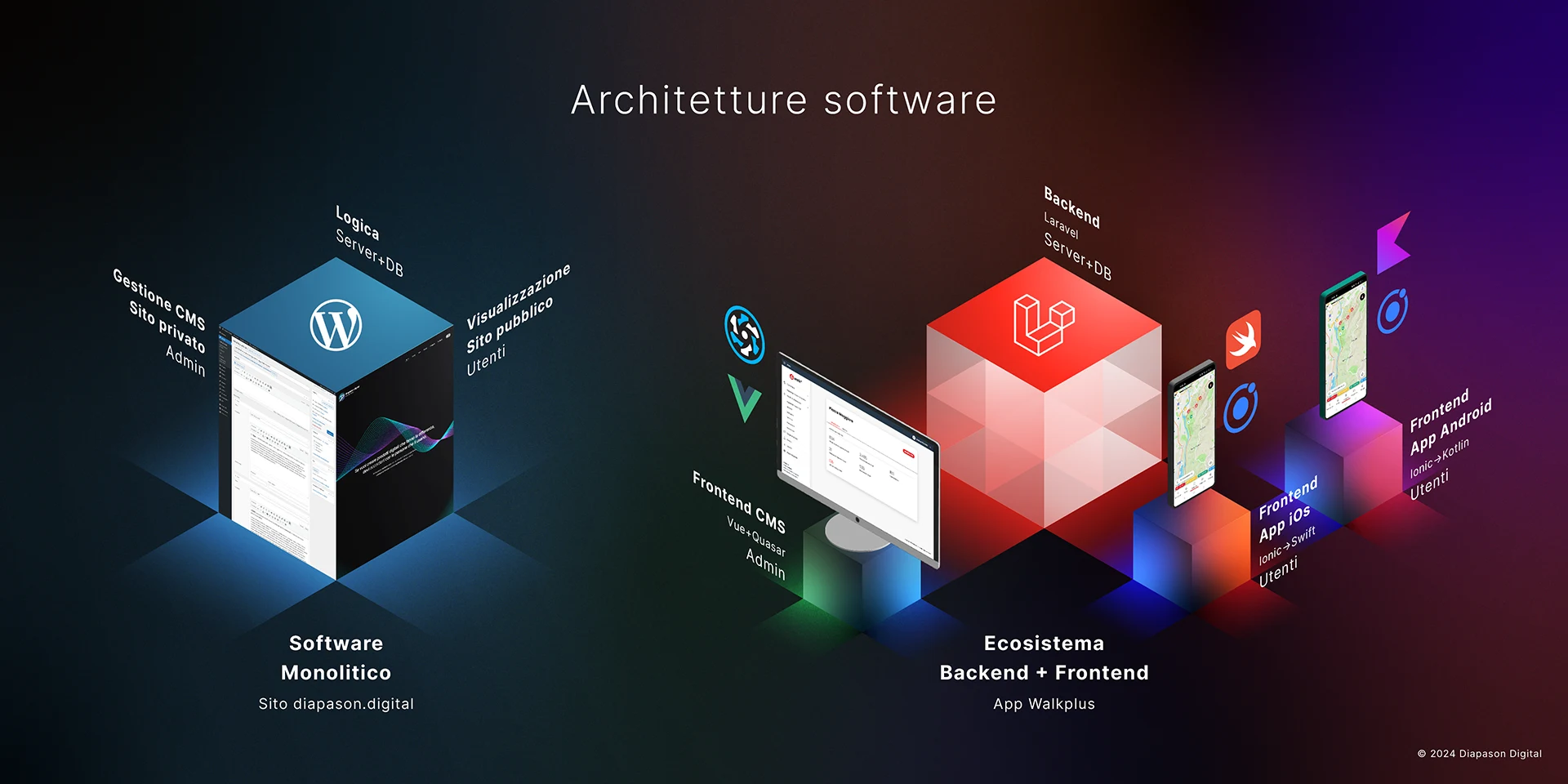
Architetture software a confronto
Quando si parla delle architetture di ecosistemi software backend + frontend è un attimo confondersi, anche perchè spesso di parla di backend e frontend anche per software monolitici.
Per semplicità possiamo identificare i software monolitici come quei software che non hanno bisogno di altri software esterni al loro core per poter funzionare.
Le architetture backend + frontend(s) invece consistono in separati software con vita propria che comunicano tra di loro, spesso anche basati su tecnologie diverse.
Prendiamo come esempio WordPress, nella sua versione classica (software monolitico), ovvero dove interfaccia, logica e dati sono un unico software e risiedono su un unico server. In base alla definizione data in precedenza potremmo individuare un frontend nell’interfaccia mostrata all’utente ed un backend nelle funzionalità server che eseguono le azioni richieste dal frontend. Ma in questo articolo abbiamo voluto considerare frontend e backend separati solo se lo sono davvero. Infatti se “il server” avesse qualche problema ed il backend non fosse raggiungibile, non lo sarebbe neanche il frontend.Però come esercizio potremmo trasformare un software monolitico come WordPress in un ecosistema backend + frontend mantenendo l’area di amministrazione di WordPress per inserire i contenuti (backend) e sviluppando (magari con altre tecnologie) una WebApp standalone che si occuperà di recuperare i contenuti dal backend e mostrare il sito web agli utenti. 🙂
Quindi, quale scelgo?
Risposta breve: dipende dagli obiettivi del progetto!
Non c’è un’architettura giusta a prescindere, bisogna sempre scegliere la soluzione più opportuna dopo un’attenta analisi delle specifiche di progetto, ecco perché è importante affidarsi a qualcuno bravo, che sceglie per te (ehm).
Nel caso di un sito web “semplice” come questo, un software monolitico è una buona scelta. Riduce notevolmente tempi e costi di realizzazione e di manutenzione garantendo allo stesso tempo il massimo grado di personalizzazione e un livello di interattività più che adeguato.
Anche nel caso di varie App, ad esempio molte di quelle in realtà aumentata, come ArchaeoAR, oppure legate ad un contesto molto specifico come un’esperienza interattiva in una fiera, la soluzione “monolitica” si presta perfettamente, perché in entrambi i casi le App non hanno bisogno di sincronizzarsi con un software online. Tutti i dati rimangono sul dispositivo dell’utente, una soluzione comoda quanto efficiente.
Quando invece c’è bisogno di una gestione avanzata delle informazioni e soprattutto di aggiornamenti frequenti dei dati e necessità di avere tali dati disponibili ovunque, ecco che si deve fare ricorso ad un ecosistema backend + frontend(s), come nel caso di Walkplus, CiMangio!, X2 Unicorn, Talking Teens (e altri).
Per scoprire i vantaggi dell’adozione di un’architettura a satelliti teniamo presente che i frontend (App per gli utenti finali, WebApp gestionale, ecc.) e i backend (logiche software server-side) vengono realizzati indipendentemente l’uno dall’altro. La logica server-side offrirà particolari endpoint “standard” per reperire ed inserire contenuti nel bacino dati centrale ma non si preoccuperà di quale software applicativo li fruirà o li inserirà, potrebbe essere un gestionale, una App nativa, un micro-servizio cloud, un’altra web app e così via.
Questa separazione ci consente di ottenere svariati benefici, tra cui:
- L’utilizzo di linguaggi e framework specifici e diversi per tipologia di applicativo ci consente di ottenere la massima ottimizzazione e manutenibilità sia lato applicativo server che lato applicativo client, focalizzandoci sugli aspetti più importanti per lo scopo dell’applicativo, ad esempio velocità e scalabilità per il server e usabilità e fluidità per il client.
- Rendere indipendenti i malfunzionamenti dell’uno rispetto a quelli dell’altro, ad esempio se per qualche motivo il server presentasse un malfunzionamento lato interfaccia, la App o il gestionale continuerebbero a vivere e rispondere alle richieste ma comunicando di “Riprovare più tardi”.
- Questa separazione ci permette di ottenere massima libertà strategica, infatti se in futuro si volesse aggiungere un altro client software (frontend) sarebbe possibile senza dover rivoluzionare l’interfaccia con il server (es. un nuovo micro servizio che comunica con uno snippet custom inserito su un sito web). Inoltre non si rimane vincolati ad una particolare infrastruttura hardware e software: se uscisse una nuova tecnologia molto più performante lato server o lato client si potrebbe procedere alla ricreazione di quella sola parte mantenendo “standard” l’interfaccia.
I software di cui si parla più spesso
Bene, abbiamo visto le architetture, abbiamo visto backend e frontend, parlato di satelliti e monoliti. Vediamo di mettere assieme le cose in un paio di casi ben specifici che vengono nominati molto spesso, App e CMS. Spoiler: la differenza non sarà nell’architettura, ecco perché ne parliamo solo ora.
Cosa sono le App?
Le App sono un qualsiasi software installato su un dispositivo.
Cosa sono i CMS?
I CMS sono tipi di software creati per gestire contenuti, inteso nel senso più generico possibile.
Creare, salvare, modificare, aggiornare, cancellare e pubblicare testi, immagini, video, offerte di lavoro, canzoni, preventivi, pagine, articoli… L’esempio di CMS che viene fatto più spesso è WordPress, ma come abbiamo già detto è riduttivo. Il CMS è solo la parte che consente di lavorare ad articoli e testi, niente di più. Un esempio molto più calzante sarebbe il classico gestionale aziendale, che consente di gestire prodotti, giacenze, preventivi, ordini e fatture.
Un altro esempio potrebbe essere un qualsiasi social network. Anche lì buona parte di quello che si fa è utilizzare un CMS: ogni piattaforma social deve necessariamente fornire gli strumenti per gestire i propri contenuti, che siano post, storie, reel, video, eventi. Avete mai pubblicato un annuncio per vendere qualche oggetto usato su una delle stra-pubblicizzate App di cui non facciamo nomi? Ecco, anche lì, stessa cosa.
Un CMS può essere una App? Sì, certo. Il CMS è un software specializzato che svolge una particolare funzione (gestire i contenuti, appunto), quindi potrebbe essere realizzato in forma di App, Web App, sito web… non conta come è fatto ma cosa fa.
Postato in: