Quando ci ha contattati, Sferaufficio si trovava in un momento di profondo ribasso dovuto a cambiamenti nell’assortimento dei prodotti nei cataloghi dei suoi fornitori. Dopo anni trainati da alcune categorie specifiche (ed un certo numero di utenti molto fidelizzati), è diventato necessario riuscire ad imporsi con prodotti sempre diversi, ampliando notevolmente il catalogo e di conseguenza la base di utenti. Per guadagnarsi da subito la fiducia dei nuovi utenti, abbiamo suggerito, oltre ad una revisione totale della UX del sito, un rebranding completo.

Sferaufficio
Tipo di progetto e attività principali:
Timeline
Link esterni
Un ecommerce in difficoltà
Ricerca e progettazione
Contemporaneamente alla progettazione del nuovo coordinato aziendale, abbiamo iniziato a fare ricerca sui dati disponibili del sito, unendoli a benchmark e test di usabilità. La ricerca ha prodotto 3 risultati che hanno guidato le scelte successive:
- Gli utenti di ritorno, anche se (apparentemente) pochi rispetto a quelli nuovi, costituivano una parte importante del fatturato, arrivando a spendere in media un 30% in più.
- Il percorso di acquisto offriva molti elementi di distrazione che consentivano di uscire o di bypassare alcuni step.
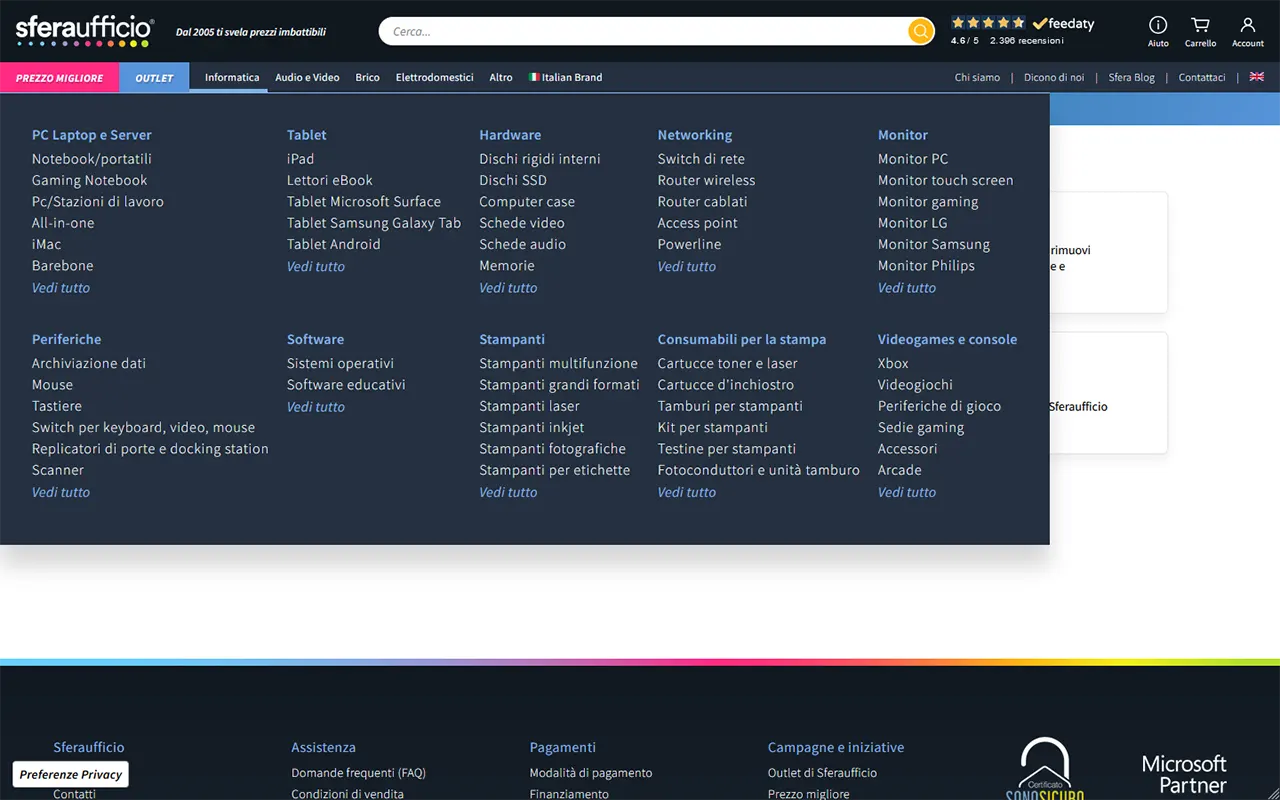
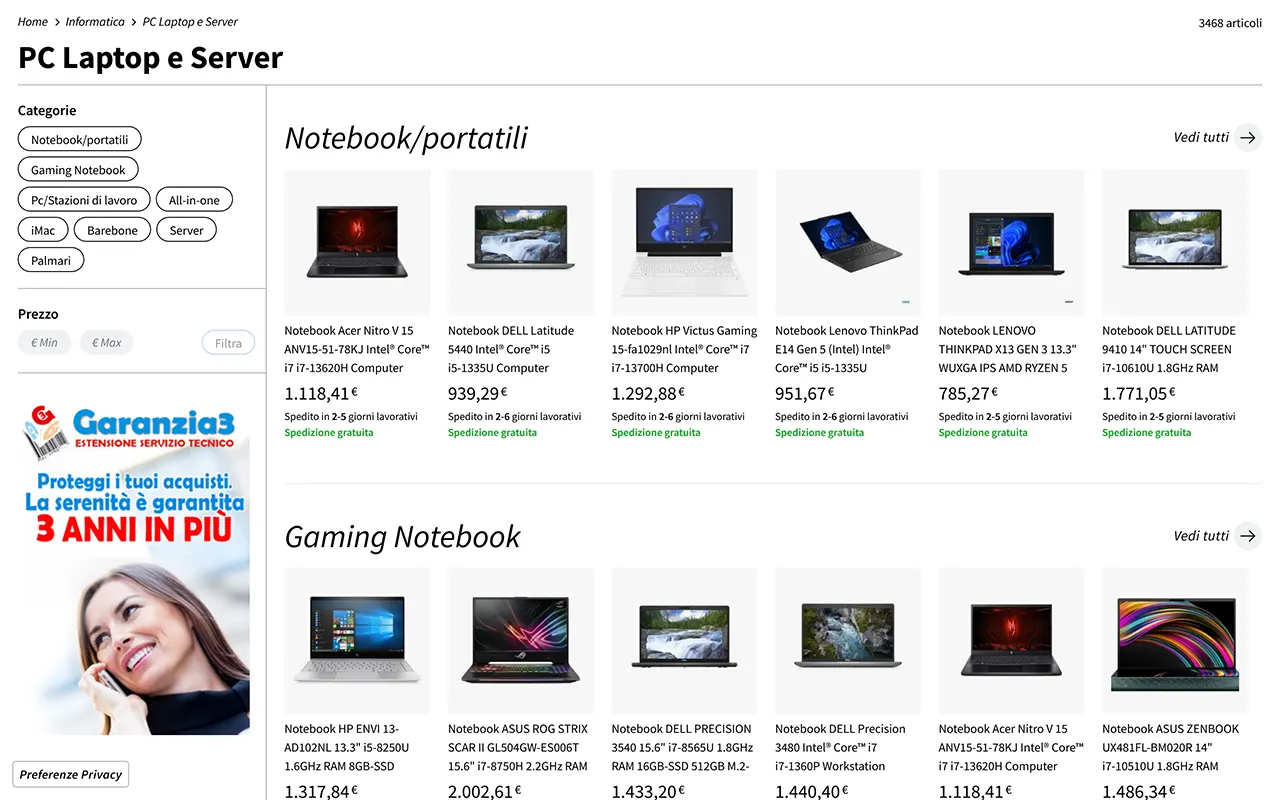
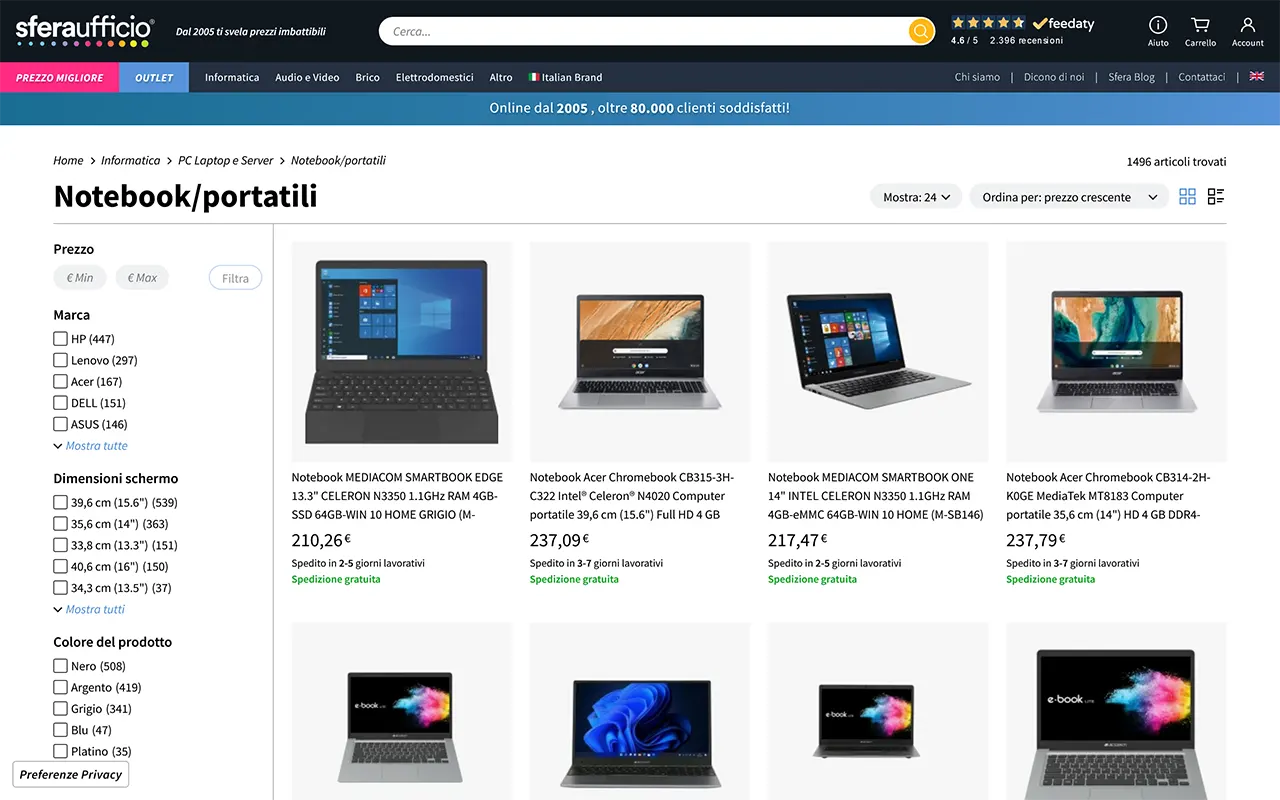
- Il catalogo proponeva molte pagine di categorie “intermedie” prima di arrivare agli articoli.
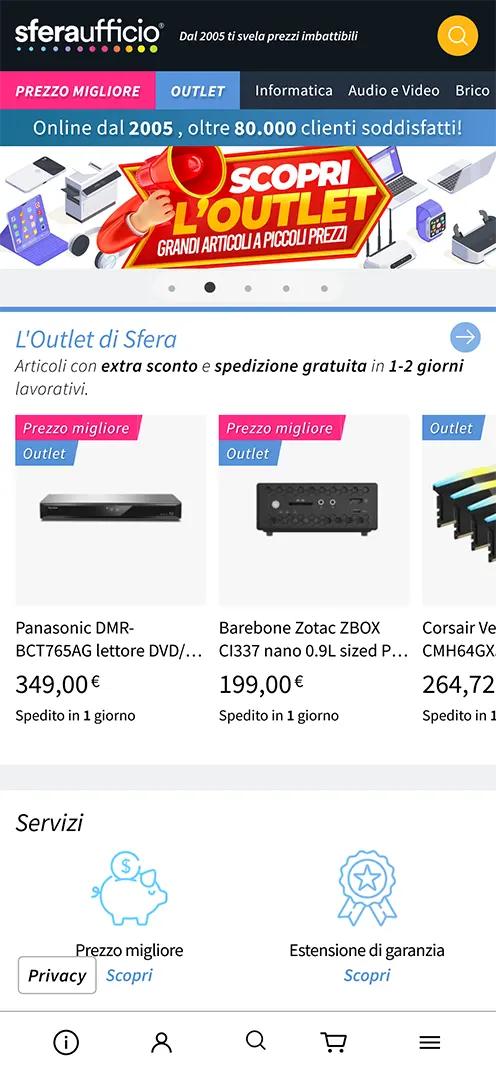
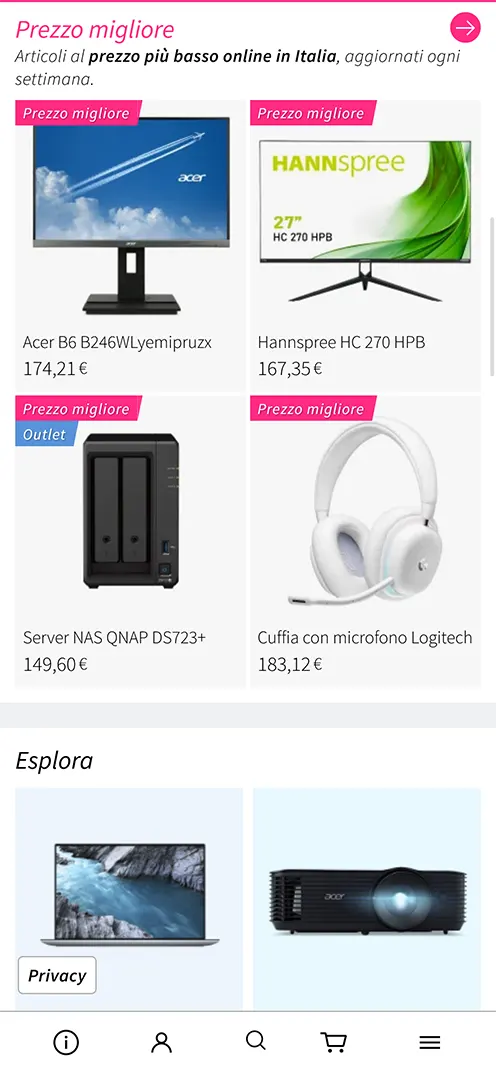
- il layout mobile era piuttosto grezzo.
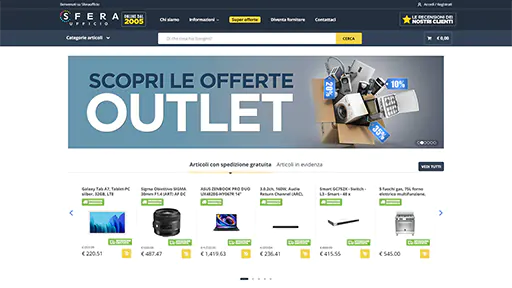
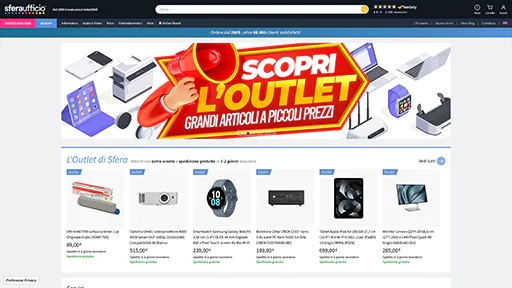
Prima e dopo
Oltre che rendere l’esperienza di acquisto più semplice e chiara, andando a tagliare tutte le possibili distrazioni dal percorso principale evidenziate durante l’analisi e modificando tutti i microcopy di conseguenza, il restyling aveva un altro obiettivo: guadagnare autorevolezza.
Anche se il sito è online dal 2005 infatti è ancora relativamente poco conosciuto e convincere gli utenti a comprare è anche una questione di fiducia, di affidabilità (percepita).
Sul piano della comunicazione abbiamo subito optato per un rebranding che rimanesse nella “comfort zone visiva” degli ecommerce di elettronica, andando a modernizzare e valorizzare i pochi elementi visivi già presenti mentre sul piano dell’esperienza ci siamo affidati ai pattern più consolidati per garantire un’usabilità perfetta fin dal primo accesso.
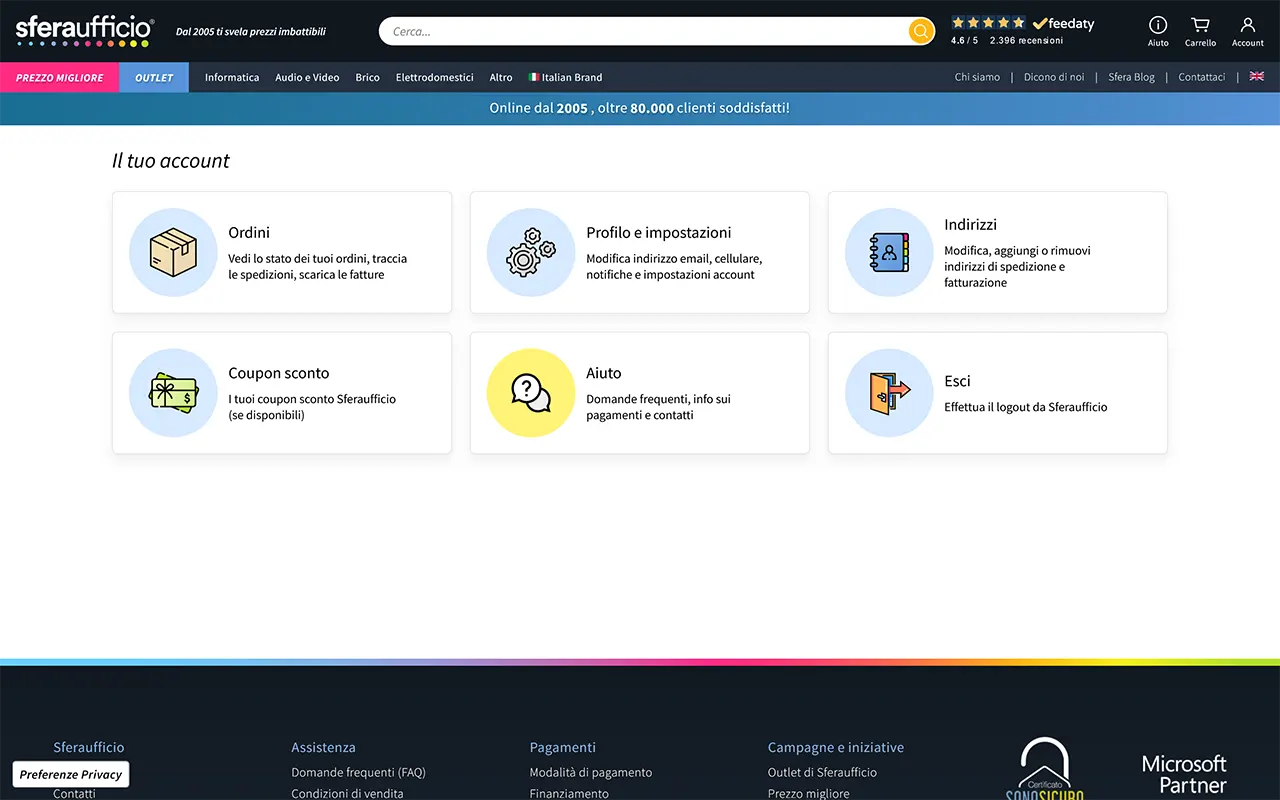
Dato il rilievo degli utenti fidelizzati, abbiamo anche proposto che venisse sviluppato un nuovo gestore degli indirizzi, che consente ad ogni utente di salvare vari indirizzi di spedizione e di fatturazione.
Il tipico flusso drill-down
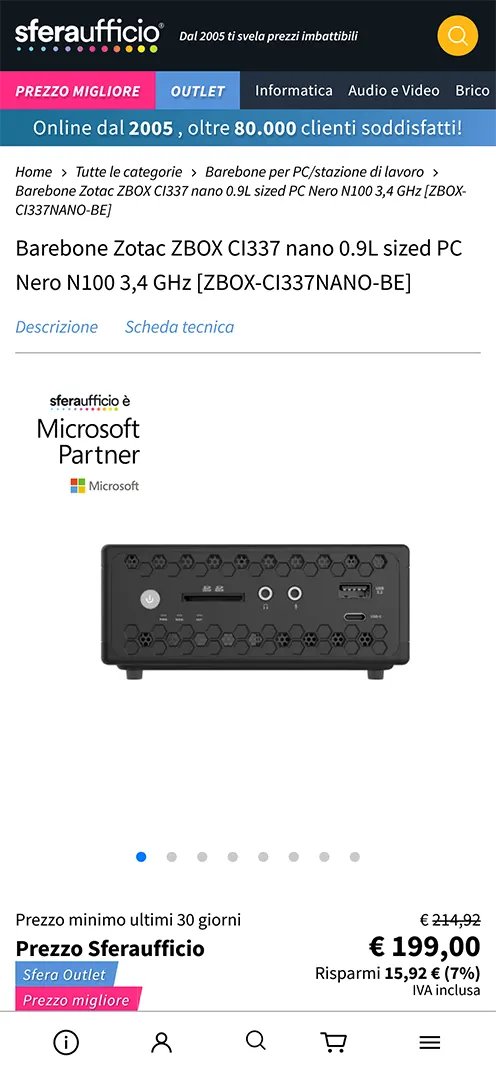
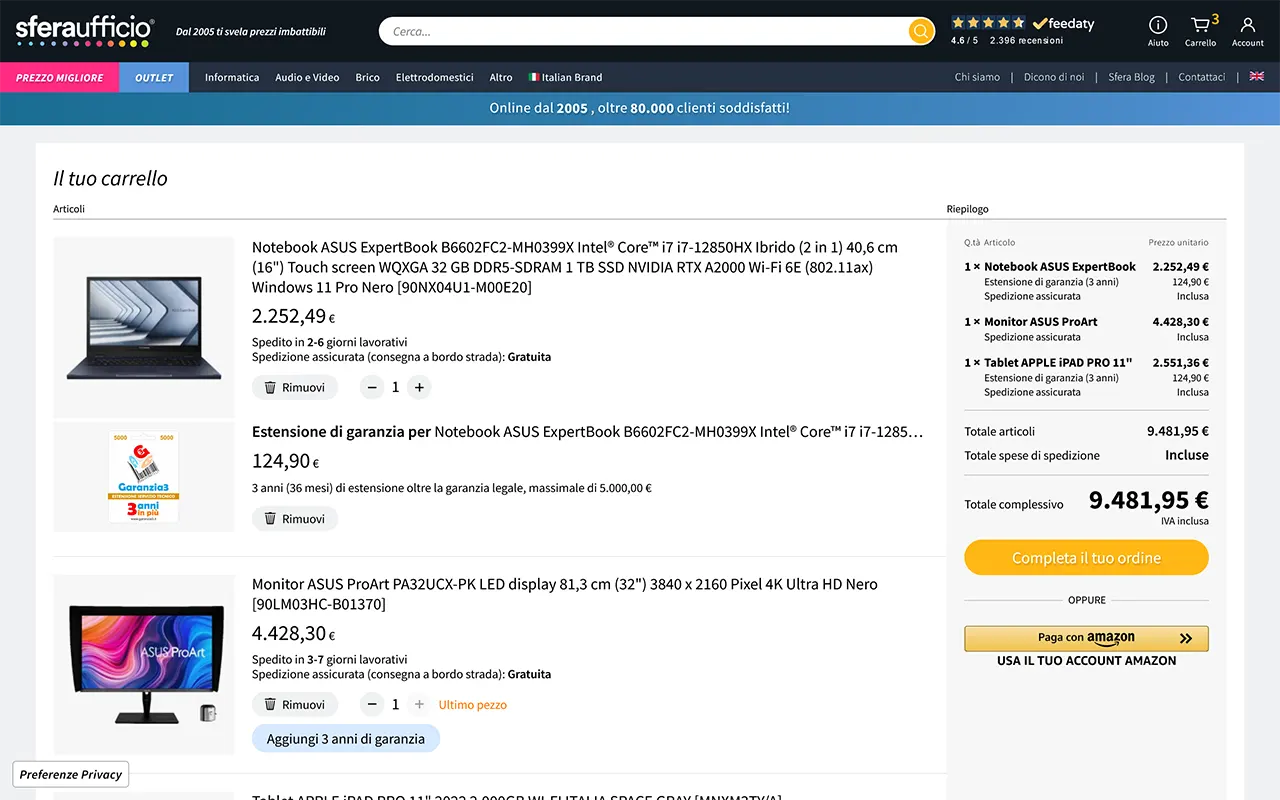
Informare senza distrarre
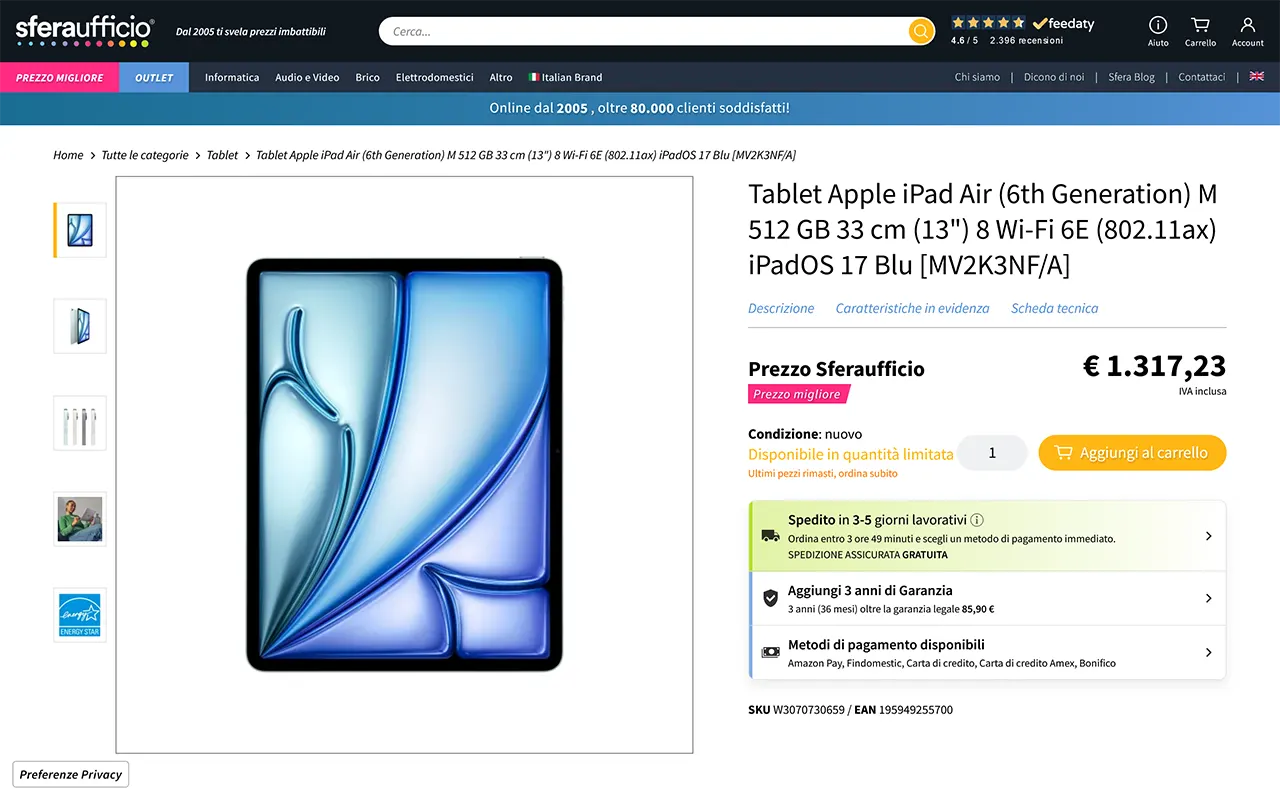
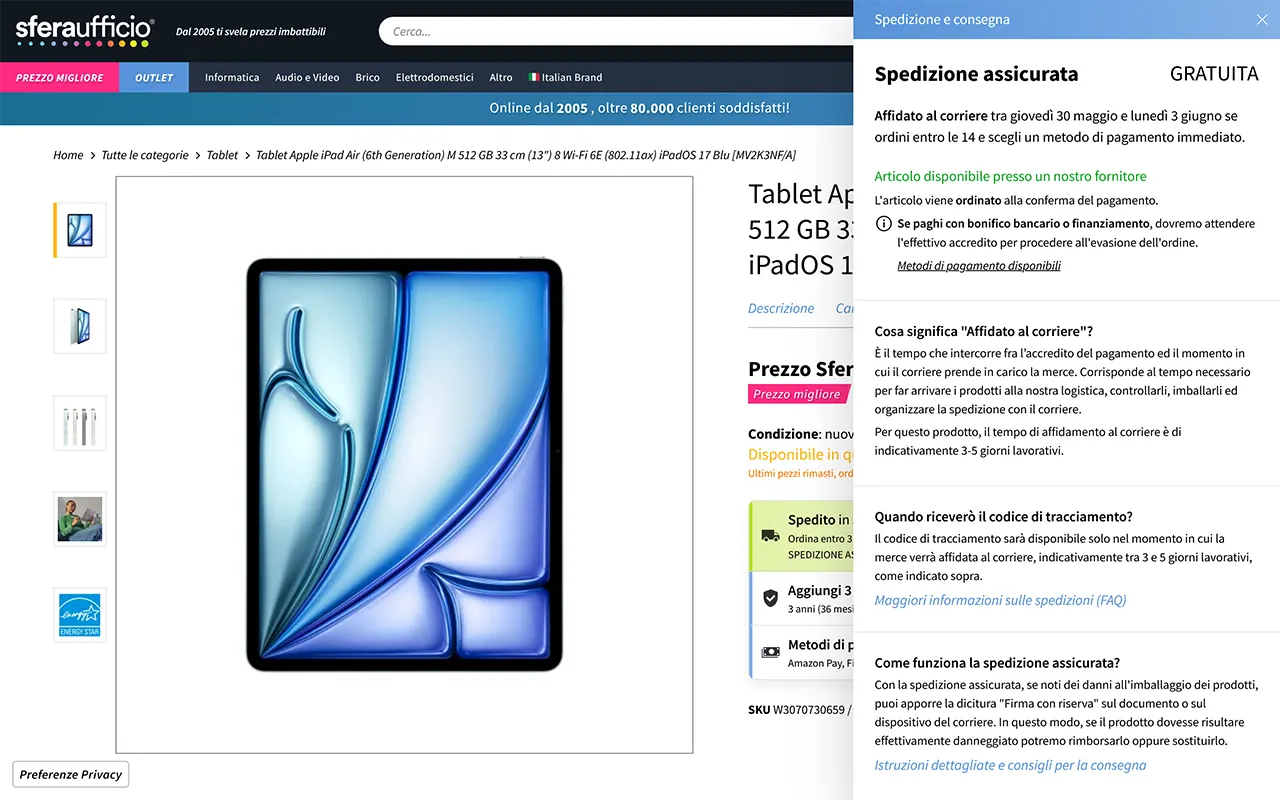
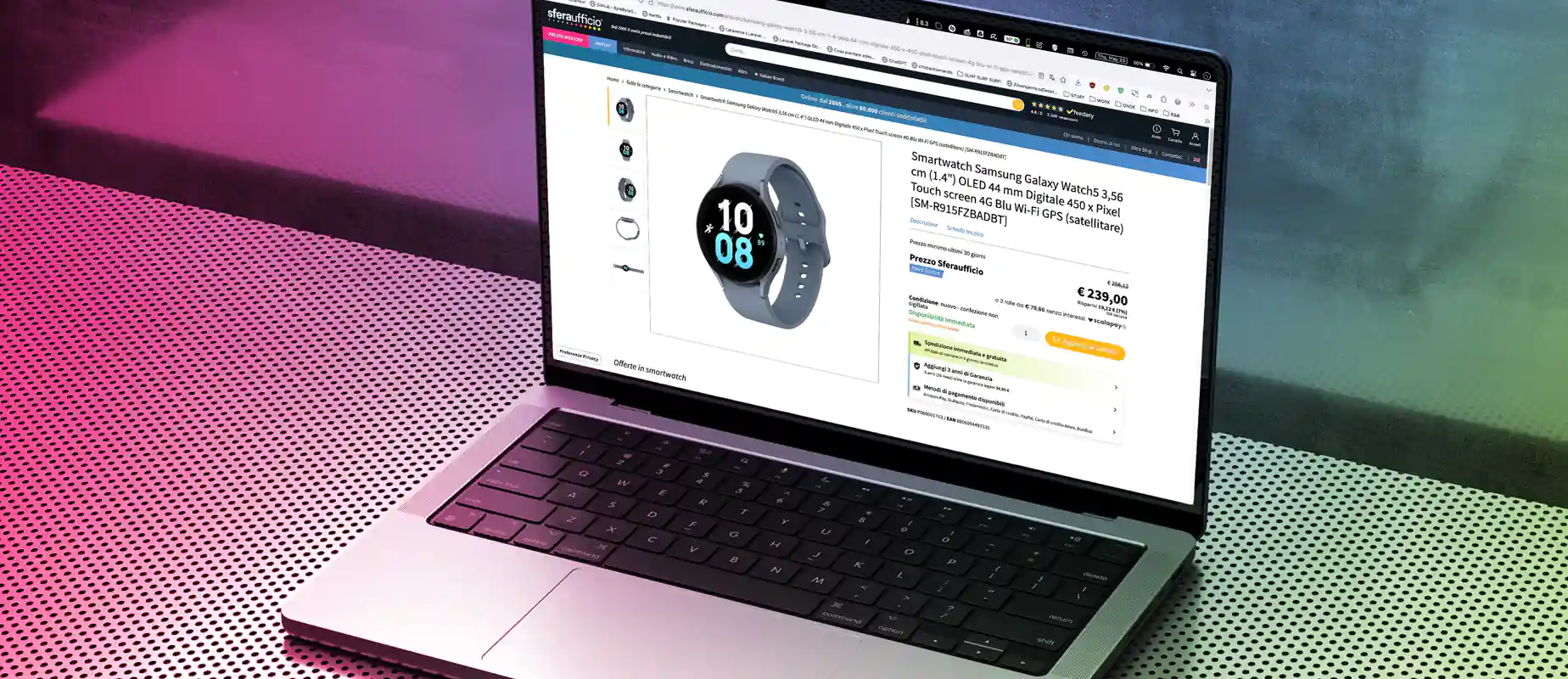
Uno dei problemi maggiori del sito è riuscire a dare tutte le informazioni relative alle spedizioni, ai pagamenti e in generale alle tempistiche e alle modalità di evasione degli ordini. Questo genere di informazioni fa la differenza fra convincere un utente appena arrivato da una pubblicità (e che probabilmente non ha mai visto il sito in vita sua) oppure, banalmente, vederlo andare via a mani vuote.
La soluzione adottata è stata quella di inserire tutte le informazioni in pannelli a scomparsa, accessibili immediatamente sotto il pulsante di aggiunta al carrello e quindi subito visibili. Un dato su tutti: il 6,7% degli utenti che apre almeno un pannello informativo aggiunge poi un prodotto al carrello, cosa che, altrimenti, accade solo nell’1,8% dei casi.
E poi la CRO
Questo dei pannelli informativi è solo uno dei tanti insight tratti dall’analisi dei dati del sito. Sappiamo ad esempio anche che il pannello più guardato è quello sui pagamenti, nonostante quello in evidenza sia spesso e volentieri quello sui tempi di spedizione. Sappiamo che gli utenti che utilizzano i filtri sono i più inclini a spendere di più e, attualmente, sono in cantiere varie soluzioni per migliorarli in automatico, incrociando i dati della ricerca interna e di Google.
Oltre a studiare i dati, eseguiamo anche analisi con framework fatti apposta per evidenziare possibilità di miglioramento e che customizziamo apposta sugli obiettivi (e sul tipo di sito/app) del cliente, ma sono top secret quindi niente screenshot qui.
Da ottobre 2023 abbiamo affiancato ad Analytics anche Matomo, installato su un server secondario, che ci fornisce dati completamente anonimizzati e completi. Si tratta di dati di prima parte che possono essere raccolti anche senza usare cookies e in modo totalmente GDPR compliant. Si sta rivelando una soluzione estremamente comoda per analizzare il traffico e ci ha aiutato molto a fare luce su diverse aree che in GA4 erano in forte penombra, per così dire.