Un altro progetto di digital transformation. Promofer (più conosciuta a livello locale per la partner Costruzioni Linee Ferroviarie Spa e parte di un gruppo internazionale, Strukton Group) deve rendicontare ogni mese l’attualizzazione del debito relativo ai leasing per veicoli, macchinari, terreni, edifici e svariate altre categorie secondo le regole della casa madre. Queste regole impongono di sviluppare gli ammortamenti con metodologia alla francese e di considerare i noleggi operativi come se il bene fosse posseduto, quindi inizialmente a debito per intero, contrariamente a quanto siamo soliti in Italia.
Questi calcoli sono solitamente eseguiti da professionisti, ma i contratti sono molti e le scritture contabili (con proiezioni mensili ed annuali) necessitano di vari step. L’errore è dietro l’angolo e verificare i calcoli è dispendiosissimo in termini di tempo. In più, è già complicato calcolare tutti gli ammortamenti per un singolo contratto, figuriamoci capire quanto e come possa incidere, invece, una categoria intera di svariate decine di contratti che sovrappongono i loro effetti.

Promofer: Gestore contratti leasing
Tipo di progetto e attività principali:
Timeline
Contesto
Specifiche di progetto
-
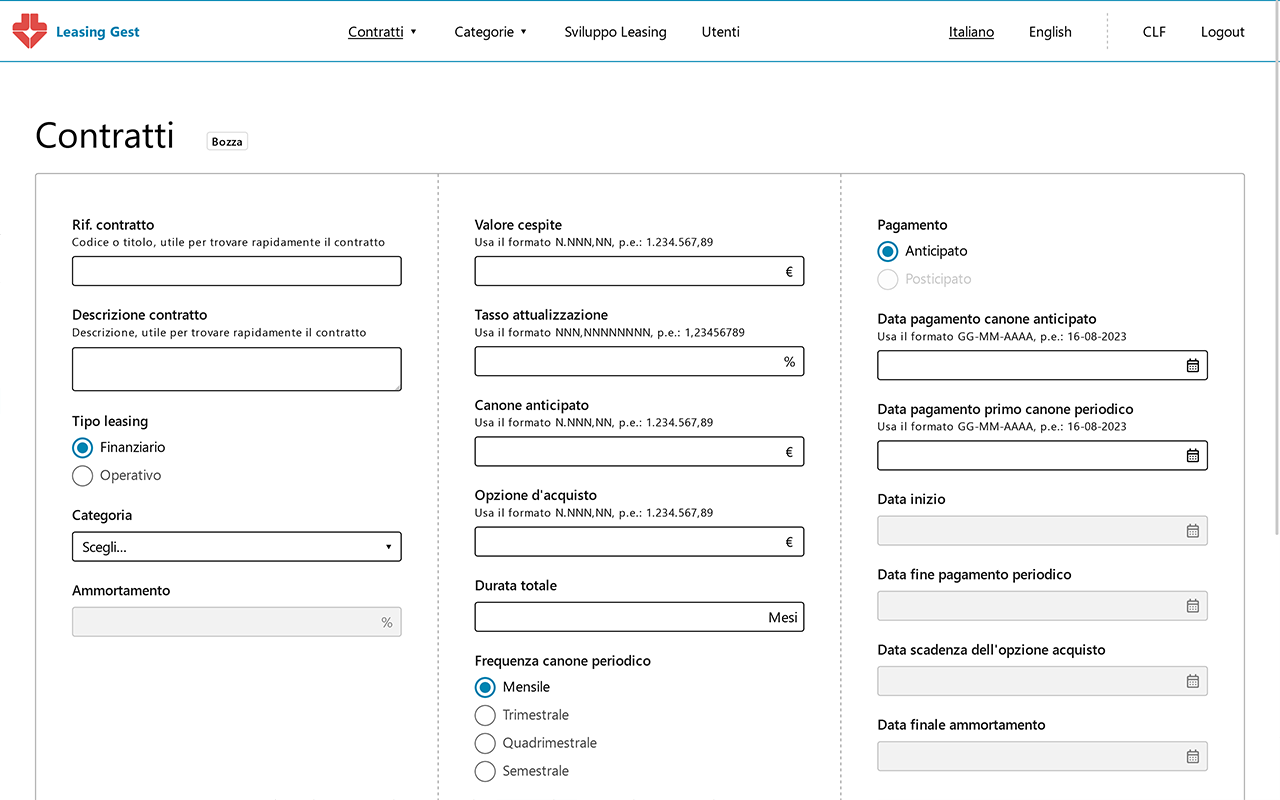
Inserire i dati dei leasing, considerando tutte le possibili opzioni (chiusure anticipate, acquisto ecc)
-
Calcolare gli sviluppi dei leasing in modalità alla francese
-
Considerare il bene come posseduto nei leasing operativi
-
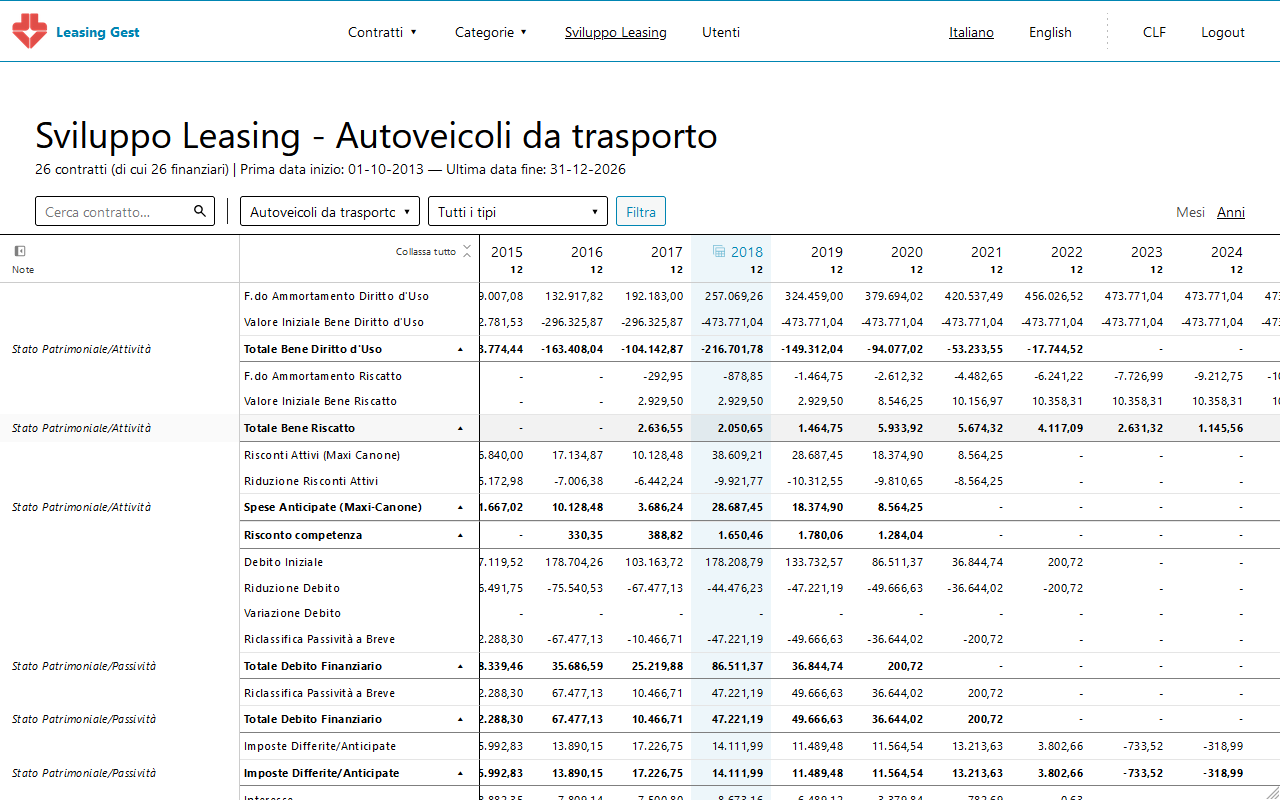
Suddividere gli sviluppi dei leasing nel tempo, su base annuale e mensile, anche per intere categorie o gruppi di contratti
-
Gestire categorie e tassi di ammortamento personalizzati
-
Gestire gli utenti
-
Gestire aziende diverse, ciascuna con i suoi utenti, contratti e categorie
-
Multilingua, è un gruppo presente in molti paesi.
-
Consegna dell'MVP in 30gg!
Flessibilità
Bene o male, in tutti i progetti di questo tipo c’è una complessità di base da gestire. In questo caso si trattava di ricostruire le logiche finanziarie che stanno alla base degli ammortamenti, complesso ma più che gestibile. La vera sfida sono stati i tempi strettissimi per la consegna: troppo stretti per progettare e realizzare un applicativo con frontend separato. La soluzione è stata piuttosto semplice e diretta: rinunciare al frontend separato e ad alcune comodità tipiche delle Web App e sviluppare un backend in Laravel che integrasse il frontend.
Da wireframe ad MVP
Dato che questo progetto è di fatto un tool molto tecnico, non abbiamo perso tempo con i fronzoli. Il wireframe diegnato a mano è stato tradotto in un prototipo molto semplice, con le schermate dei task principali e qualche elemento interattivo, per la validazione del cliente. Schema colori ed elementi stilistici sono derivazione diretta di due desing system di successo, orientati all’accessibilità e alla funzionalità: admin di WordPress e Gov.Uk.
Dal prototipo abbiamo ricavato un MVP statico in PHP, HTML e CSS in tempo record (tutto fatto a mano) mentre, contemporaneamente, veniva impostato il backend in Laravel. Successivamente, man mano che le funzionalità venivano rese disponibili nel backend, sono state integrate tutte le varie schermate riciclando ampie porzioni del codice dell’MVP.
La prima versione del software è stata consegnata prima di Natale 2023, in perfetto orario per i test del cliente.
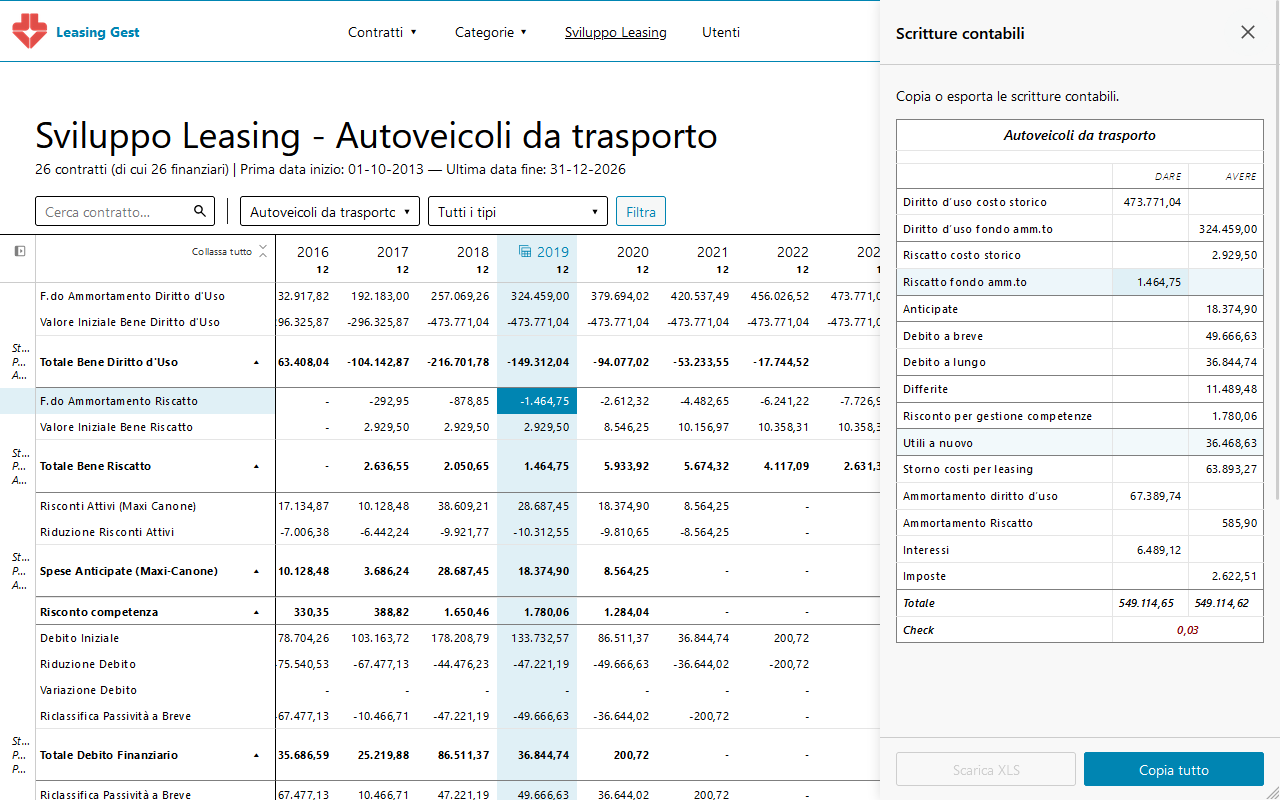
Sviluppo dei contratti
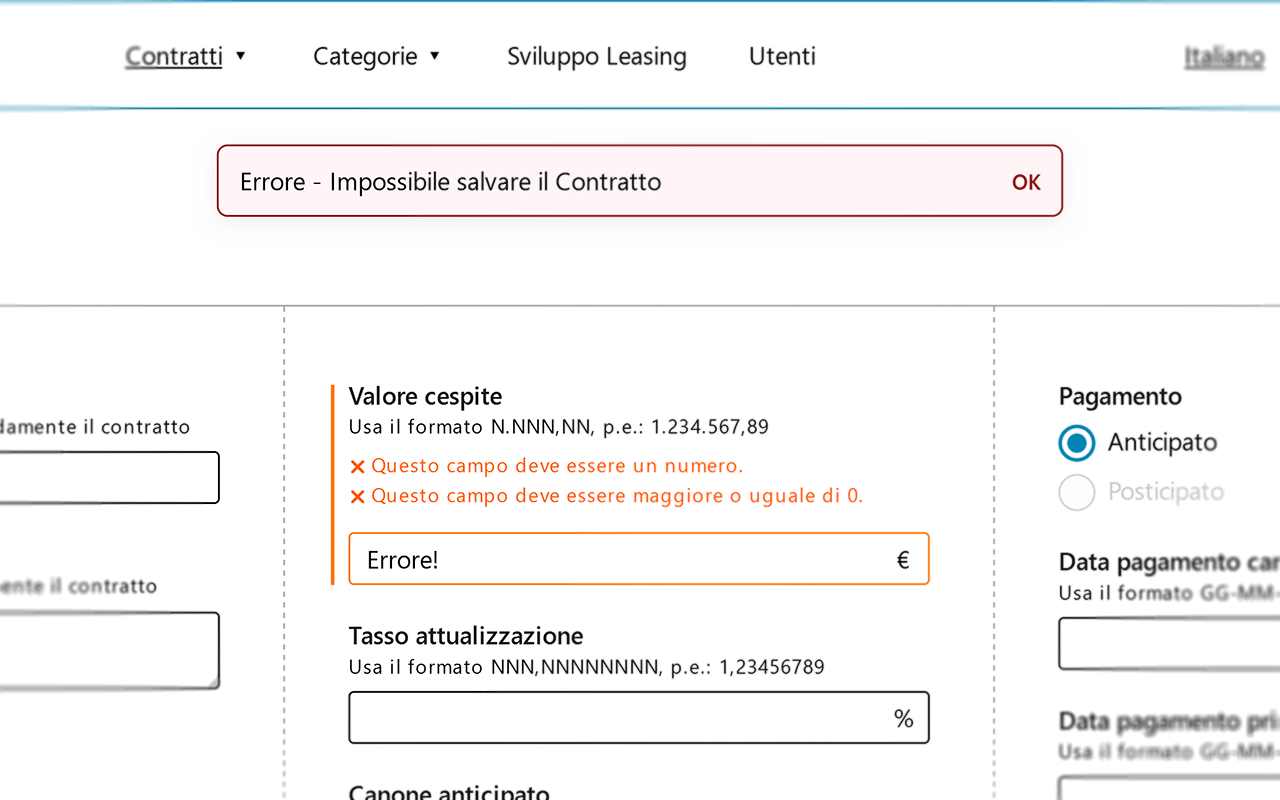
Aggiunta dei contratti
Ma davvero conviene sviluppare solo con Laravel e fare tutto il frontend a mano?
Dipende. Questa modalità di sviluppo ci ha permesso di consegnare in tempi rapidissimi ma è stato possibile perché avevamo da subito un’idea molto precisa: le specifiche erano molto chiare e relativamente semplici. Non sviluppare un frontend dedicato (utilizzando ad esempio Vue e Quasar) ci ha consentito di risparmiare molto tempo e di avere un grado di libertà assoluto lato interfaccia, rinunciando però ad alcune comodità. In questo caso però dovevamo sviluppare un software fatto sostanzialmente di tabelle: dati dati e ancora dati, con qualche schermata di input, quindi perdere le micro-interazioni o i componenti ricchissimi di opzioni di Vue/Quasar non ha comportato un abbassamento della qualità dell’esperienza.
Inoltre, se domani si decidesse di ampliare il progetto con funzioni più avanzate, il backend è già ben strutturato e basterebbe aggiungere il frontend separato stile Web App facendo pochissimi modifiche al software già sviluppato.